네. 결론부터 말하면 삽질 맞습니다.
공홈 가이드를 백번 읽고, 구글링하면서 수정 -> 빌드 -> 확인 루프만 7시간 내내 돌린 삽질 후기 입니다 🤭
우선 특정 아이콘을 import 하지 않고 모두 불러와서 (all import) 사용하는 방식을 사용하고자
공식 홈페이지 (https://bootstrap-vue.org/docs/icons) 에 나와있는 'Module bundlers' 섹션을 정독했다.
그 런 데

이렇게 영역만 잡히고 아이콘이 노출되지 않았다. (not showing)
심지어 `b-icon` 컴포넌트를 찾을 수 없다는 오류메세지 까지 만나게 되는데..

vue.runtime.esm.js?ff9b:619 [Vue warn]: Unknown custom element: <b-icon> - did you register the component correctly? For recursive components, make sure to provide the "name" option.
사실 위 에러는, 그냥 아이콘을 사용하고자 하는 컴포넌트에서
`Module bundlers - Importing specific icons` 섹션에 나와 있는대로 아래처럼
아이콘 컴포넌트를 하나씩 import 해서 써주면 해결은 된다.
// xxx.vue
<template>
<b-icon icon="list"/>
</template>
<script>
import { BIcon, BIconList } from 'bootstrap-vue';
export default {
components: { BIcon, BIconList }
}
</script>
하지만, 나는 all import 해서 사용하고 싶었던거라서 위 방법을 지양하고 싶었고 ...
7시간 내내 헤매고 헤맨 끝에 빠른 빌드 테스트가 가능한 codebox 플랫폼(👍) 덕분에 겨우 벗어날 수 있었다!
( 버전 차이인가 싶었고.. bootstrap-icons-vue 라이브러리를 추가도 해보고.. i 태그로 사용하는 방법도 해봤다.. )
// main.js
import Vue from 'vue'
import App from './App'
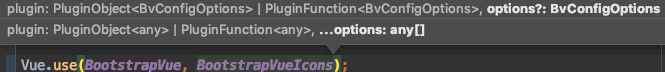
import { BootstrapVue, BootstrapVueIcons } from 'bootstrap-vue'
Vue.use(BootstrapVue);
Vue.use(BootstrapVueIcons);
// Vue.use(BootstrapVue, BootstrapVueIcons);그래서 결국 내 원인은, 맨 마지막에 주석친 라인 때문이었다.
공식 홈페이지를 백 번 읽어도 눈에 안보이던 부분을, (사실 누군가가 커밋한 내용이라 의심치 않았다.)
혹시나.. 하는 마음에 바꿔보니 적용되더라. 잘못된 코드의 여파를 다시 한 번 체감하는 좋은 경험이었다. 😂

'Frontend > Vue.js' 카테고리의 다른 글
| [Vue] 페이지 새로고침 기능을 만들자! (on-off 기능 추가) (0) | 2021.08.30 |
|---|---|
| [Vue] b-icon 전역 컴포넌트로 등록해서 별도로 관리하기 (0) | 2021.08.20 |
| [Vue.js] Chart.js 로 그린 Doughnut Chart 에서 없는 데이터의 label 숨기기 (empty data label hide) (0) | 2021.06.10 |
| [Vue.js] vue-router 로 component 에 props data 전달하는 방법 (0) | 2021.06.04 |




댓글